
As we are transitioning between the Spring & Summer season, we decided to create something that you can use when planning that perfect occasion. This is a hot poster trend which is perfect for promoting exhibitions or other events. The 3D floral collage is simple to create once you know how and teaming the design with contemporary typography and a vintage-style background really gives the design an ultra-professional look. We have designed the Spring version but feel free to practice your skills in creating a Summer one, like we had.
We’ll be using Adobe InDesign to put the poster layout together, as well as Adobe Photoshop for editing images. Suitable for relative beginners to the software, this tutorial is a great introduction to essential poster design techniques.
We’ll also adapt the design to a social media banner format, ready to upload to your personal or business Facebook page.

Ready to get started? Awesome, let’s go…
What You’ll Need for This Tutorial
As well as access to Adobe InDesign and Photoshop you’ll also need a collection of images to create a collage effect for the poster. To replicate the ‘SPRING’ design exactly as it appears here in the tutorial, download the following images and font files:
If you’d like to create the ‘SUMMER’ version of the poster, which is also pictured here, you can follow the same process described for the spring poster, but instead using the following images:
Alternatively, you can create your own interpretation of the design using a variety of floral or botanical images of your choice.
Once you’ve downloaded your images and installed the font, you’re ready to dive in and start designing your poster.
Create a Vintage Backdrop for Your Poster
Step 1
Open up Adobe InDesign and go to File > New > Document.
In the window that opens, keep the Intent set to Print, Number of Pages to 1 and uncheck Facing Pages.
Set the Page Size to A3, though you can change this to any poster size you prefer. Then set the Margins to 13 mm and add a Bleed of 5 mm on all edges of the page.

Click OK to create your poster document.

Step 2
Expand the Layers panel (Window > Layers) and double-click on the default Layer 1 name in the panel. Rename the layer Background and click OK.

Click on the Create New Layer button at the bottom of the panel and then double-click the layer to edit it. Rename it Paper and click OK.

Step 3
Expand the Swatches panel (Window > Color > Swatches) and select New Color Swatch from the panel’s drop-down menu.

Name the swatch Pale Blue, set the Type to Process and Mode to CMYK. Set the percentage levels to C=12 M=0 Y=1 K=0. Click Add, and then OK to exit the window.

Step 4
Head back to the Layers panel and lock the Paper layer. Click on the Background layer to activate it.
Then take the Rectangle Tool (M) and drag across the whole page, extending the shape up to the edge of the bleed. Set the Fill of the shape to your new swatch, Pale Blue.

Step 5
Return to the Layers panel and lock the Background layer. Unlock and activate the Paper layer above.
Select the Rectangle Frame Tool (F) and drag across the page, matching the dimensions of the blue rectangle below. Go to File > Place and choose the paper texture image (Link to: 123rf.com/photo_39491138_old-brown-paper-background-with-vintage-texture-layout-off-white-or-cream-background-color.html) you downloaded earlier.

Then, with the image frame selected, go to Object > Effects > Transparency, and bring the Opacity down to 30%.

Click on the Gradient Feather menu option at the bottom-left of the window. Under the options for the gradient, set the Type to Radial and adjust the Gradient Stops until you’re happy with the result. You want just a slight amount of papery texture to be visible, with the blue color strongest towards the center of the page.

Click OK to exit the window.

Prepare Your Collage Images
Step 1
Open up your peony flower set image in Photoshop.
You want to isolate each flower individually and save it separately without a background. Let’s walk through the steps for how to do this.
First, duplicate the Background layer, creating a copy of the flowers image on a layer above. Then switch off the visibility of the Background layer, selecting the top layer to activate it.

Then go to Select > Color Range. Click anywhere onto the white background of the image to select it. Adjust the Fuzziness slider until you’ve picked up most of the white area without straying into the flowers themselves. Then hit OK.


Click on the Refine Edge button at the top of the workspace. Adjust the Smart Radius slider and Shift Edge, until the selection is as tight as you can make it. Then click OK, and then delete the selection to get rid of the white background.

Step 2
Use the Polygonal Lasso Tool (L) to skirt around the perimeter of one of the flowers. Then Edit > Copy the selection.

Go to File > New, click OK, and then Edit > Paste the flower onto the new document. Switch off the visibility of the white Background layer, and then head up to File > Save As, saving the image as a Photoshop (.psd) file.
Step 3
Repeat the process with the other flowers and leaf images, selecting each…

…before copying and pasting it over onto a new document. And then saving without any background as a PSD file.

Step 4
Do the same process with the waterflower bouquet image. Use Select > Color Range and the Refine Edge function to isolate the white background, before deleting it.

You can also use the same process to isolate one of the butterflies. I’ve gone for the pale blue butterfly at the top-right of the image, and selected and copied it.

Then I pasted it over into a new document, selected and removed the background and saved as a Photoshop image.

Layer Up Your Floral Collage
Step 1
Now you’re ready to head back to your InDesign poster and start layering up your prepared images to create a collage effect.
Return to InDesign and head back over to the Layers panel. Create a new layer and name it Flowers. Lock the Paper layer below.

Then, with the rulers visible (View > Show Rulers), drag a guide down to mark out the horizontal center of the page (at Y position 210 mm) and another from the left-hand ruler to mark out the vertical center-point (at X position 148.5 mm). These guides will help you to center your collage content.
Step 2
Use the Rectangle Frame Tool (F) to create a new image frame. File > Place, choosing the largest image, the watercolor bouquet, as saved in your Photoshop format. Click Open, and scale the image so that it fits nicely in the center of the page. This image will be the backbone of your collage, around which you can build up other images of individual flowers and leaves.

Go to File > Place, placing one of your single flower Photoshop images. To make the design appear more seamless, you can move flowers in front of or behind other elements by Right-Clicking (Windows) or Ctrl-Clicking (Mac) > Arrange and choosing either Send to Back or Bring to Front.
Step 3
Continue to File > Place individual flowers, rotating them, scaling them and sending them in front of or behind other elements, creating a whole bouquet effect.


Start to bring in a few different colors and other elements if you like. Here I’ve brought in a single cream rose from this selection of flowers . As the image is an EPS vector, it can be directly copied and pasted into the layout without any background.
You can bring in your butterfly Photoshop files too, and add a drop shadow to these for an added 3D effect by going to Object > Effects > Drop Shadow.

To create a more subtle shadow on this smaller butterfly at the top of the layout, I set the color of the shadow to the same Pale Blue swatch as we’ve used on the background of the poster.

Create a 3D Typographic Effect for Your Poster
Step 1
Take the Type Tool (T) and create a small text frame on the page. Type in a single capital ‘S’ and, from either the Controls panel at the top of the workspace or the Character panel (Window > Type & Tables > Character), set the Font to Charlevoix Pro Semibold. Up the Font Size to 200 pt, and from the Swatches panel set the Font Color to [Paper].

Step 2
Select the text frame and Edit > Copy, Edit > Paste, adjusting the letter of the pasted text frame to read ‘P’. Position over to the bottom-left of the first text frame.
Repeat the pasting process, adjusting the text of each frame to read ‘R’, ‘I’, ‘N’ and ‘G’.* Position in a series of two columns over the top of the floral collage, as pictured below.
* If you’re creating the summer poster design instead of the spring design described here, simply adjust the text to read ‘SUMMER’ instead.

Step 3
To create the 3D layered effect, you need to get very familiar with the workings of the Layers panel.
In the Layers panel, click on the small black arrow to the left of the ‘Flowers’ name. This will expand the layer, showing you all the elements sitting in that layer. Select the ‘S’ text frame and you’ll see in the panel that a small blue square appears to the right of the ‘S’ element in the list.
Grab the ‘S’ element in the list with your cursor and drag it down, dropping it between elements lower down in the order. Look over to the poster layout and judge the effect. You want some of the floral collage to overlap the letter, but not to such an extent that you can no longer read the letter.

Continue to grab individual letter elements in the Layers panel and move them below or above other elements, until you’ve created a beautiful 3D effect on the poster.

Frame Your Poster with a Beautiful Border
Step 1
Head back over to the Layers panel and lock the Flowers layer. Create a new layer above and name it Border.

Take the Rectangle Tool (M) and drag onto the page creating a frame that roughly skirts around the edge of the flower collage, allowing some parts of the bouquet to extend past the edge of the rectangle. Center it on the page, and set the Fill Color to [None] and Stroke Color to [Paper].
Expand the Stroke panel (Window > Stroke) and from here increase the Weight of the frame’s stroke to 10 pt.

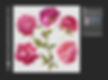
Image here: (from Images > WEB-READY_600px width folder) ‘5.1.1.jpg’
Select the frame and go to Object > Effects > Drop Shadow. Add a subtle drop shadow in the Pale Blue swatch color, and click OK.

Step 2
To create the illusion that the bouquet of flowers is 3D, we can edit the frame so that some parts of the bouquet are brought forward, as if they are bursting out of the frame.
To do this, zoom into a section of the frame where you’d like to bring part of the flowers forward. Select the Scissors Tool (C) and snip away the two end-points of the section you would want to send backwards.

Then delete the isolated section.

Take the Rectangle Tool (M) and create a small, tall rectangle with a [Paper] Fill, which matches the width of the white frame’s stroke. Overlap with one of the cut edges of the frame.

Then take the Direct Selection Tool (A) and click onto one of the anchor points of the rectangle. Either use the arrow keys or your cursor to move the anchor point, so that the rectangle appears like it is simply disappearing behind the flower.

Copy and Paste the rectangle, using it to fill the other gap, and using the Direct Selection Tool to manipulate the position of the anchor points.

Step 3
Repeat the same process across another section of the frame where you’d like the flowers to be brought forward. Use the Scissors Tool to cut away a section, delete it and then fill the gaps with white rectangles.


To finish up the 3D effect, you can add a drop shadow to collage elements which are overlapping the frame. Unlock the Flowers layer below, select an image frame and go to Object > Effects > Drop Shadow. Set the color of the shadow to Pale Blue to keep the effect looking subtle.

Step 4
Congratulations, your 3D floral poster is finished and it looks fantastic! You can add other event-specific text around the outside of the white frame, and of course adapt the main 3D text to read something different to ‘SPRING’ if you prefer.
Once you’ve finished your InDesign artwork it’s time to export it, ready for printing. First, File > Save your document, then go to File > Export. For the Format, choose Adobe PDF (Print) if you want to send off your poster for professional printing or select Adobe PDF (Interactive) if you’re planning on sharing the poster as a digital image or email attachment.

Adapt Your Poster to Social Media
Now you’ve created a beautiful flower effect, you might want to have the flexibility to adapt the design to other places, like social media online or other print items. This is quick and simple to do, and you can create multiple documents suitable for both print and online directly in InDesign. Let’s create a Facebook banner using the flower artwork as an example…
Step 1
Head up to File > New > Document in InDesign. Under Intent, this time choose Web.
Then set the Page Size to 851 px in Width and 315 px in Height (the current standard size for a Facebook banner). Then go ahead and click OK.
Step 2
Return briefly to your poster document and unlock the Paper and Background layers. Make sure the top two layers, Flowers and Border, are locked.
Drag your mouse over the whole page to select all shapes sitting on the Paper and Background layers. Then Edit > Copy.
Head back over to your new Facebook banner document and Edit > Paste. Resize the shapes so that they fit to the new page size.

Step 3
Head back again to your poster document and this time switch off the visibility of the Paper and Background layers, and lock them. Unlock the top two layers, Border and Flowers.

Go up to File > Export, and choose PNG from the Format drop-down menu before hitting Save.

In the Export PNG options window, ensure the Transparent Background box is checked and then click on Export.

Step 4
Return to your Facebook banner document. Now you can File > Place your saved PNG image, and scale it to suit the proportions of your banner.

Of course, you can also spend the time rearranging your flowers and text to create a custom landscape design, by simply copying and pasting these elements across from your poster document. But if you’re short on time and want to create great-looking social media banners quick, you’ll find that the arrangement of the poster image as it stands gives you plenty to work with.
When you’re happy with the design, you can export your document as a web-ready Facebook banner. Go to File > Export and choose PNG or JPEG from the Format drop-down menu.



Your Finished Floral Artwork
In this tutorial I hope I’ve shown you how you can create a unique, beautiful poster design by using elements taken from a range of different images. If you’ve been bitten by the collage bug and want to experiment with creating more designs, these floral illustrations are a good place to start. We’d love to see your 3D floral designs—why not share your creations in the comments below?


Other Tutorials To Add To Your Portfolio