
Software: Photoshop Cs6 Difficulty: Intermediate Time To Complete: 40 minutes
In this tutorial, we will be learning how to create a rock formation from scratch using Photoshop. No 3D software required! Let’s begin…
Step 1 First, create a Hue/Saturation adjustment layer. Refer to the bottom of your layer panel and click on the half filled circle. Select “Hue/Saturation”. Set the setting similar to what you see below. Notice, we’re in the “Yellow”, so only the yellow colors will be affected. In this case, it’s the rocks.
Next, brighten up the image. Create a Brightness/Contrast adjustment layer and set the Brightness to 35.
Step 2 Using the Type Tool in large chunky black font, type out what you want your rocks to say. You can also use the shape tool, or any symbol really – even one you created yourself with the Pen Tool. I’m going to create a “123” structure.

When you’re done, duplicate your shape and change the color to gray. Bring the gray shape behind the black shape. Using the Move Tool, bring the gray layer slightly higher and to the right. Then hold the shift key and move the shape with the arrow keys to get this.

If youre using a shape or type layer, rasterize the layer. Simply right click on layer > select Rasterize. Now, on the gray shape, select the Pen Tool and start connecting the edges of the grey and black shapes. I’ll do this in red for your benefit – I would suggest that you do it in the same gray color as the gray shape layer.

Place the shape where you want it in your scenery. It’s easier to do this step now, rather than later.
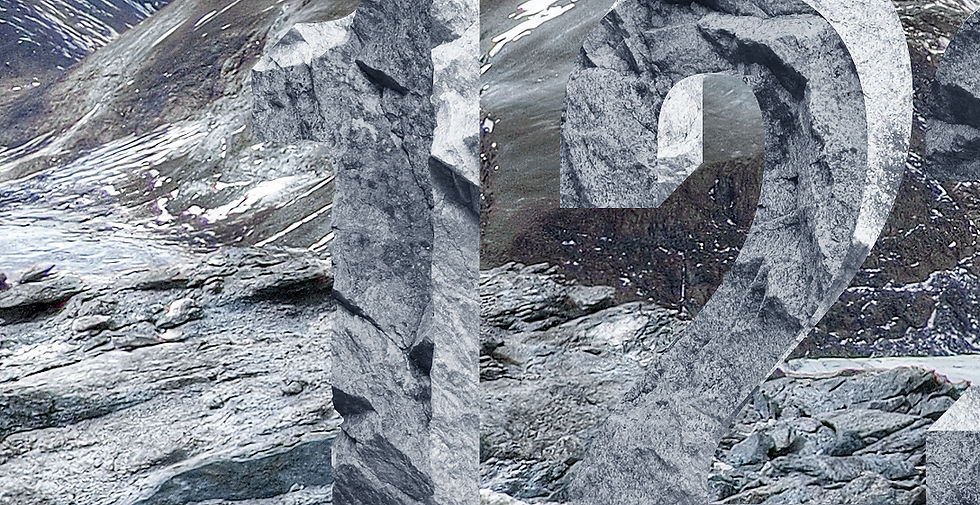
Step 3 Place the two shape layers that makes up your 3D object into a folder and name it “Shape”. Open up a large rock texture and clip it into both the gray and black shape. Move the rock texture in the gray shape, up a significant amount.

De-saturate both the rock textures.
Create a Color Balance adjustment layer, and clip it onto your Shape folder. Set “Cyan” to -15, and “Yellow” to +22.
Step 4 Select the rock texture that’s clipped into the black shape and go to Image > Adjustments > Brightness/Contrast. Set Brightness to -50 and Contrast to +50. Select the other rock texture and set its Brightness to 40.

Step 5 Now, let’s rough up the edges of the rock. Add a layer mask to both the black and gray shape layers. Starting with the black shape, select a small hard black brush and start carving out the edges of the rock.
Just try to follow the natural shape of the rocks – take your time. If the edges are too blurry, you can always click on your layer mask and go to Filter > Sharpen > Smart Sharpen and sharpen it to your liking.

Do the same with the gray shape layer.

Step 6 Create a new layer above the gray shape’s rock texture and clip the layer. Set the layer mode to “Soft Light”. With a soft, round, large brush (set to black and then white), do some general shading.

Create a new layer and again, clip it to the gray shape layer above all the other layers. Using the Pen Tool shade, highlight the flat surfaces.
See below:

Create a new layer and clip it to the black shape layer above the rock texture. Set the layer mode to “Soft Light”. Paint white around the edges of the rock, but only where light would be hitting. Go over the bottom with a large black brush also.
Step 7 Add a layer mask to the Shape folder, and with a hard round black brush, mask out any rocks on the ground that are in front of your rock formation so it actually looks a part of the environment.

Now, create a layer below your Shape folder and name it “Shadow”. Using a soft round brush (set to around 30 opacity), paint a shadow that your rock formation is casting. Remember, keep the shadows darker the closer they are to the base. And don’t do it all at once – layer on black little by little.
Clip a layer to your Shape folder, and add more shadow to the bottom of your formation.

Step 11 To create the ice, we’re going to use images of crystal. Cut out your crystal using your preferred method.
Go to Image > Adjustments > Hue/Saturation. Make sure the “Colorize” option is checked, and set the Hue to 211 and the Saturation to 21. Resize and place the ice where you want it to be.

Add a layer mask to your ice, and mask out chunks of the bottom using a hard round brush. Try to follow the shapes of the rocks underneath the ice.

Create a new layer and clip it to your ice layer. Set it to “Soft Light”. With a soft round brush set to a light blue (I used #b4ddff), paint the blue on the top part of the ice to lighten it.
Create another layer above that and set it to “Soft Light”. With the same blue, paint a soft glow around the ice.

Repeat this step until you are satisfied with the amount of ice. Make sure to try to add some variety to the ice by flipping them, angling them, and masking them differently, or by using more than one crystal stock image.

Step 12 Cut out your model using your preferred method. I would recommend the Pen Tool as it gives you the best results by far. Position the model accordingly.

Clip a Color Balance adjustment layer into your model’s layer. Set it to Red -26, Green +9, and Blue +30.

Step 13 Now, let’s add some flowing fabric to our model to give her a dramatic and dynamic feel. Grab your cloth stock images, and cut them out. If your cloth stock is like mine and on a plain colored background, I would use the Magic Wand Tool. Bring them below your model image, and align them together.

Add a layer mask to the top most cloth, and mask out the edge of the front end of the cloth so the two pieces of cloth become one.

Merge the two cloth layers. Go to Image > Adjustments > Hue/Saturation and check the “Colorize” option. Set the Hue to 10, the Saturation to 55, and the Lightness to -42.
Clip a new layer onto the cloth layer and paint black near the front of the cloth.
I also took the opportunity to resize and adjust my model to be smaller.

Clip a Curves Adjustment Layer to the cloth layer and set the curves similar to what you see below.
Step 14 Create a new layer underneath your model’s layer and set it to 90% opacity. Using a soft round brush, set to black paint in shadows.

Step 15 Create a layer above all other layers, and set it to Screen. Using a large soft round brush, paint in blobs of light blue around where the ice is. I set the layer opacity to 40%.
Next, above that, create a Color Balance adjustment layer and set it to Red -28, Green -6, and Blue +20.
Then, on top of that new layer, create a Curves adjustment layer and set the curves to what you see below.

Crop down your image to keep the image tight and focused.
Finally, add some final light touches by creating a new layer and setting it to “Screen”. Using a small, semi soft round brush set to Light Blue, paint light on the edges of the rock, cloth and model. If you don’t have a tablet, I would suggest using the Pen Tool and its “Simulate Pen Pressure” option.

And there you have it, your very own rock formation! Really cool, right? You can use any letters or shapes you want in place of “123”. Be creative and do share your hands-on experience with us here!