Level: Intermediate Program: Photoshop CS6, Windows 10 Time: 2 hours
What We Will Be Learning: In this tutorial, we will be learning how to create a one-page website based on flat design trends. As flat design is so simple by nature, it lends itself well to a one-page layout style. We will be using simple methods that any non-web designer will be able to grasp!
Images Used: City 1: #41049910 @Sergey Pykhonin
City 2: #41621208 @Sergey Pykhonin
Computer Icons: #33733703 @robuart
Icons: #54702802 @ildogesto
Note: At the end of each step there is an image of what my layers look like, at the point of that step, for when you get lost!
Step One: Base Document, Colors, and Navigation First, we are going to set up our base document. We will be working with a document size of 1920 by 3803 pixels. The height, of course, does not matter, you can make it taller or shorter depending on the size you need. Next, create a Color Fill layer and set it to an off white color (#ecf0f1).
Now, we want to figure out what out color scheme will be. With flat design, the colors are going to have a large visual impact, so we want to make sure they are bold without being distracting. I have chosen to go with mostly blues and a pop of a vibrant orange that will add some much-needed contrast.

To start the actual layout off we are going to add a navigation bar. The nav bar follows down the page with you in one-page layers, so you want to choose a color that will pair with all your other sections.
Using the Rectangle Tool (U), we will be using this tool a lot, create a rectangle in the slate blue color (#34495e) that is the full length of the page and 123px high.

Using the Text Tool (T), in the font “Nevis”, individually type out your navigation. In this case “home”, “about”, “services”, “contact”, and “blog”.

We clearly need to align them and equally space them out. To do this we will be using Photoshop’s align and distribute buttons that are in the Move Tool.

To align your text:
1. Place your “Home” button to the far left and the “Blog” button to the far right. 2. Select all your text layers and hit the “Align Bottom Edges” button. 3. Then hit “Distribute Horizontal Centers”. 4. Now select all your rectangle along with your text layers. Hit “Align Vertical Centers”.

Group all these layers together and name it “Nav.”
Layers:

Step Two: The Header Next up is the header. Create a light blue (#c3dde2) rectangle with a height of 600px and a full page length.
In the font “Nevis”, in a slate blue color (#34495e), we are going to add a site header title. We want to make it very large (140px), and aligned to the left. My site title is simply going to be “One Page Layout”.

Group the text and rectangle layers together and name it “Header”.
Take your city illustration (image# 41049910) and place it on top of your header group, leave some overlap onto the nav and what will be the “about” section.

Layers

Step Three: About Me Section We will be creating the about me section layers below out city illustration layer. Create a rectangle the same color as our background (#ecf0f1) with a height of 600px and a full-length width.
Within that rectangle, create a smaller rectangle (230 by 1075px) filled with the same white, but with a 1px slate blue (#17222e) border.

Results:

Create and clip a text box into your bordered rectangle. For our text, I will be using what is known as “Lorem Ipsum” which is just filler text you can find online. Copy and paste it into your text box. My font settings are “Arial”, the color (#34495e) at a 22px size.

For out last touches to out about section, add an “about title” above your text section, in the font “Nevis”, and in the color (#34495e). Then copy and paste a couple of the hot air balloons from the city illustration and place them around your bordered rectangle.

Group all your “About” layers together and name the group “About”.
Layers:

Step Four: Services Section For our service section, we will be using that vibrant orange (#d4511a) so that it really stands out. Create a rectangle 725px high and full page width.
Next, we are going to create our product sections. For the text sections:
1. Create a title in the font “Nevis”, white, and a 48px font size. 2. Create a text box 410 by 500px. Insert some filler text. Font aerial, white, and a 22px font size.
We will also create a button link:
1. Create a clear rectangle with a white 1px border. 80 by 205px. 2. Type the word “button” in white using the font “Nevis”. 3. Select both the text and rectangle and click the “Align Vertical Centers” and “Align Horizontal Centers”. 4. Group the rectangle and text together and name the group “button”.
Now we have to align out section header, text, and button but selecting all three and hitting the “Align Left Edges” button. Group your button group, text, and header altogether and name it “Left Column”. Position it to the left.

Copy the “Left Column” group and place it to the right of the first column.

Now, we are going to add some icons into this section. Copy and paste some of the hot air balloons from the city image.

Next, add some computer and journal icons (image#33733703) to fill the right side of the section. You can place them where ever you would like, just keep the bottom of this section clear.

Group all your “Service” layers together.
Layers:

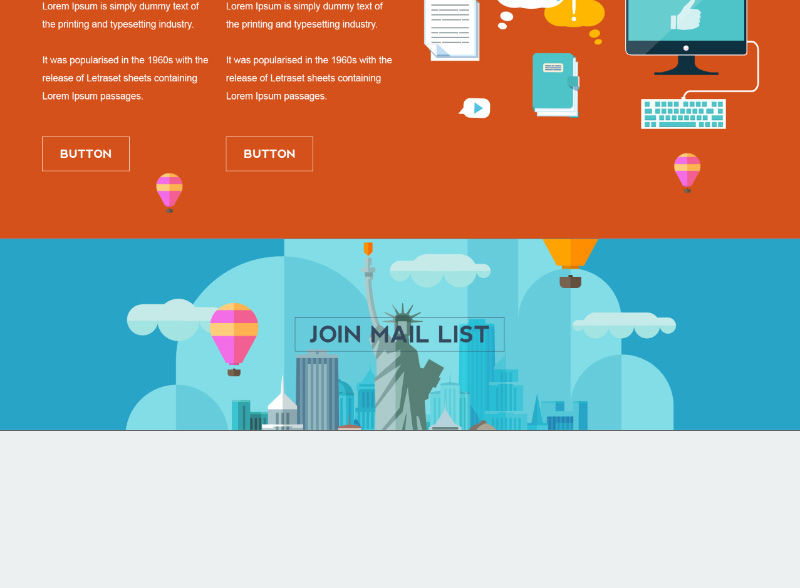
Step Five: Mail List Section Moving onto a section dedicated to an e-mail list joining button. Create a blue (#28a4c7) rectangle that is 460px high and full page width.
Copy the button from the “services” section, enlarge it and change the color to slate blue (#34495e). Place it in the middle of the blue rectangle.

To bring more interest to this section we are going to make the background and illustration. Find a similar city image to your header image (image#41621208) and clip it into your blue rectangle.

To have it overlap into the above “Service” section, but not the lower section, copy the city illustration, go into your “Service” group and clip it into your orange rectangle.

Group all your “Mail List” layers together. Minus the clipped city layer that should be in your “service” group.
Layers:

Step Six: Mail List Section Next, we are going to add a “Contact” section. Including a contact form and info section. Create a light blue (#66ccdc) rectangle that is 725px high and the full page length.
First, we will add the contact form on the right-hand side.
1. Create three slate blue (#) rectangles. The first two all 665px wide, two 75px tall, and one 325px tall. 2. Sort them using the “Align Left Edges” button and the “Distribute Vertical Centers” button.

Using the font “Nevis” in white and at a font size of 40px, label the top “Name”, the middle “E-Mail” and the bottom “Message”. Place them on the left side, within the boxes.
Group the rectangles with their corresponding text, so group the “Name” text with the top rectangle and so on. Then group those together and name that group “contact form”.

For the text on the left, create a header in the font “Nevis” in slate blue (#34495e). Below the title, create a text box and fill it with filler text. Make it the same slate blue, aerial, and a 22px font size.

Find some flat icons (image#54702802) and paste them below your text. Then add some more of those hot air balloons from the city illustration in the header.

Group all these layers together and name it “Contact”.
Layers:

Step Seven: Blog Section Now, we are going to add a section that would link to a blog page. Create a slate blue (#34495e) rectangle 405px tall and the full page width.
To create an illustrated background we are going to use the icon sheet from the icons we used in the above section (image#54702802). Take the icon sheet, and clip it into the slate blue rectangle.

Next, we are going to create a new button to link to our blog.
1. Create a rectangle using the vibrant orange (#d4511a) from earlier. Make it 400 by 90px. 2. In the font “Nevis”, white, 55px font size type out “Visit Blog”. 3. Place it in the middle of your orange button using the “Align Vertical Centers” button and “Align Horizontal Centers” button.

Group the text and orange rectangle layers together and name it “button”. Group that group and the other layers together and name it “Blog.”
Layers:

Step Eight: Footer To finish things up we are going to create a footer for out site. This is the simplest section to add as all you need is a basic nave and copyright!
Create a light pale blue (#c3dde2) rectangle that is 170px tall and the full page wide.
1. First, type out your copyright text. Mine is “Copy Right Abbey Esparza 2016”. Font:Ariel, slate blue, and 22px. 2. Next, in the same font, type out a simple version of your navigation. So “Home About Services Contact Blog”. 3. Center the text in the middle of the rectangle.

Finally, add one last hot air balloon to the right-hand side of the footer.


And there you go, you are done! Using basic shapes tools and the flat design style is an easy way to put together a simple site layout, that still pops and has character!
Layers:

Liking this tutorial? Remember, you can suggest any techniques or styles you would like to learn from us in the comments below! We are all about educating and making sure everyone can design so let’s make 2017 the year of limitless creativity!
Other Design Tutorials You Might Enjoy Learning From: