Simple Steps To Design Your Own Wedding Invitation!
- itadmin123rf
- Oct 16, 2014
- 5 min read
In this tutorial, we’ll learn how to create a beautiful wedding invitation with hand-drawn flowers using speciallycreated brushes that can be reused for future art projects. We’ll also create a texturized background and a traditional arcuated banner.
Software: Adobe Illustrator
Difficulty: Beginner
Completion Time: 2 hours
1. Creating the Background
Step 1
In a new document, draw a square using the Rectangle Tool (M) with Fill Color R=219, G=216, B=189, with no stroke and at size 600 px (width and height).
Keep the square selected and go to Appearance panel. Click on the tiny triangle on the right top corner to bring up the pop-up menu.
Select “Add New Fill”. Set the new fill at R=178, G=169, B=126. Next, add the texture. Be sure that the second darker fill on the Appearance panel is selected and go to Effect > Texture > Texturizer.
From the pop-up menu (right side) select Note Paper, set Image Balance 20, Graininess 20, Relief 20 and press Okay.
Back to the Appearance panel again. Click on the Opacity text under your second fill and select Overlay blending mode from the pop-up menu. That’s it for now.

Step 2
Find a nice floral background from the huge variety of stock photos on 123RF.com. I found this beautiful white roses background (ID: 884256) and also a yellow version. (ID: 379911)


Step 3
Place the downloaded image on the background you’ve created. Stretch the image to overlap the background (holding the Shift key). Then select the background, make a copy in front (Control + C, Control + F), cut the background and place it in front of everything (Control + X, Control + F). On the Appearance panel, delete ALL the fills. Keep this empty square selected, then holding the Shift key, select the downloaded image and go to Object > Clipping Mask > Make. Your result should be similar to the image below.

Step 4
Lower Opacity to 40%.

Step 5
Now, let’s create an oval using the Ellipse Tool (L). The Fill Color will be the same as the background.

Step 6
Let’s add a shadow to this.
Keep the oval selected (make sure that it’s in the first lighter fill) and go to Effect > Stylize > Drop Shadow.
A dialogue box will pop up. Set Mode Multiply, Opacity 50%, X Offset 0 px, Y Offset 0 px, Blur 10 px, Color Black, Darkness 100%.
Click Okay.
2. Painting the Flowers
Step 1
Before painting the flowers, we’ll need to create two special brushes.
Brush 1:
With the Ellipse Tool (L), draw a very long and thin oval shape (black fill color).
Grab it and move it to the Brush panel.
A new window will pop up. Choose New Art Brush and click OK.
In a second window (make sure that the Direction is from left to right), choose Colorization Method Tints. Width of this New Art Brush should be 100%.
Brush 2:
With the newly created brush, use the Convert Anchor Point Tool (Shift + C) and click on the left and right anchor to sharpen the points.
Again, grab it to the Brush panel and create a New Art Brush with the same options as Brush 1.

Step 2
Now, we’ll draw the flowers.
Grab Brush 1, set the stroke color dark violet with no fill color and adjust Weight to 3 px on the Stroke panel. Draw the petals of the flower.

Step 3
Set the stroke color lighter and continue to draw the petals.

Step 4
Continue to set the stroke color lighter and draw petals. Of course, you can choose the color you like and vary the stroke weight.

Step 5
Decrease the stroke Weight to 1 px and using dark violet and dark pink, draw the centre of the flower.

Step 6
Use the same technique to draw a yellow-gold flower. The back petals should be thicker and the front petals should thinner. To do this, simply decrease or increase the stroke Weight on the Stroke panel.

Step 7
Continue to draw the next flower. Here’s just an example – feel free to use your imagination to draw those beautiful flowers!

Step 8
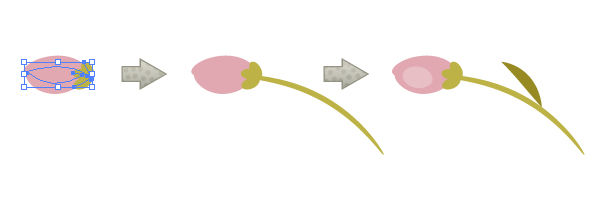
Add one more pink flower. As you can see, the leaf is made using Brush 2.

Step 9
Draw a dark green branch. Use Brush 1 (thinner stroke) for the stem, and Brush 2 (thicker stroke) for the leaves.
Step 10
Change the stroke Weight on Brush 1 in the Stroke panel and draw a purple flower.
3. Flowers Arrangement
Step 1
To group every single flower, right click the mouse >Group.
Arrange the flowers nicely; place the big violet in the middle, and all other flowers and branches on the left side.
Then, select all flowers on the left side, right click > Transform > Reflect.
In a new dialogue window, select Axis Vertical, Angle 90%, Options Objects and click Copy.
Move the new copies of flowers to the right. If you want, add more flowers!
Step 2
Position the flowers on the background as shown. Add tiny flowers wherever you like!
4. Creating the Wedding Rings
Step 1
This is the easiest part!
Using the Ellipse Tool (L), draw two rings with gold stroke color. Make it a thick stroke and place them (as shown in the image below).
With the two rings still selected, make a copy on the back (Control + C, Control + B).
We’ll add dimension to the rings. Make these copies lighter and move them slightly to the left and up using your keyboard.
Step 2
Position the wedding rings as shown in the image below:
5. Adding the Text
Step 1
Choose your favorite font and type out your wedding details.

6. Creating the Banner
Step 1
Use the Rectangle Tool (M) to draw a light gold rectangle.
Copy and Paste the rectangle. Make it shorter and darker.
With the rectangle still selected, use the Pen Tool (P) to put an extra anchor point on the left side.
Then, using the Direct Selection Tool (A), select the extra anchor point and shift it to the right.
Place the last shape you created under the long rectangle (Control + X, Control + B).
Step 2
Set the fill color dark gold.
With the Pen Tool (P), draw the triangle as shown on in the image below (img 1).
Select this triangle and holding the Shift key, select the flag shape. Right click > Transform > Reflect. In a new dialogue window, select Axis Vertical, Angle 90° and click Copy.
Step 3
Group the whole banner (right click > Group).
Go to Effect > Warp > Arc. In the new window, adjust the options: Style Arc Horizontal, Bend 50%, Distortion Horizontal 0% and Vertical 0%.
Step 4
Select a font and type out “WEDDING INVITATION”.
Set the fill color dark gold.
Go to Effect > Warp > Arc. In the new window, adjust the options: Style Arc Horizontal, Bend 33%, Distortion Horizontal 0% and Vertical 0%.
Place the text on the banner.
Step 5
Lastly, place the banner with text right under the flowers. We’re done!

Your beautiful wedding invitation is ready, congratulations! Hope, you’ve enjoyed the process of painting the flowers and picked up some useful tips and tricks from this tutorial.



Comments