How To Design Your Own Logo Using Vectr
- itadmin123rf
- Sep 17, 2018
- 5 min read
Logos are the most commonly used and visible signature of any brand, so it’s essential that businesses keep their logo looking fresh, relevant and memorable. Here we’ll take a look at the biggest trends emerging in logo design right now, before showing how you can create your own on-trend logo designs quickly and easily using Vectr.
The Biggest Trends Emerging in Logo Design Right Now
Even if you’re working with an existing logo design, it’s important to keep logos looking contemporary, to keep consumers engaged with the brand. Whether you’re creating a logo from scratch or looking to give your existing design a refresh, these three trends are making waves in logo design right now.
Gradient Logos

Gradients are a growing trend across the board in design see how the duotone trend is gaining traction in print design this year, but we’re starting to see a wave of maximalist, rainbow-colored logo designs replace minimal styles.

Design agency Wolff Olins’ logo designs for telecoms company Oi is one of the nicest examples of this trend. Organic shapes and playful typography are combined with a lava lamp-inspired color palette to create an organic, youthful logo design. See also DixonBaxi’s logo design for UK catch up service Freeview. A warm color gradient combines with subtle 3D elements in this design, to create a logo which feels dynamic and larger than life.
Gradients don’t have to be acid-bright. Designer Yoga Perdana uses soothing pastel tones on Dribbble, which keeps the gradient style feeling calm and understated. Eager to create your own gradient logo? Skip ahead to the tutorial at the bottom of this article to learn how to add color gradients to logos in Vectr.
Simply Beautiful Type Logos

Logos which used type alone used to feel a little formal and conservative, the reserve of law firms and insurance companies. But now solely typographic designs suddenly feel fresh and cutting-edge again. The key to nailing this trend is perfecting the typography to the absolute degree. Customising fonts to add a touch of quirk is a common technique used by pro designers when they’re short on time, but if you’re up for designing your own type logo from the ground up, why not have a go?
Monajans’ brand design for coffee company La Casiana uses a customized version of the font Recoleta on Behance. With a slight lilt and soft curves added to the ligatures, the logo is a perfect blend of Art Nouveau and contemporary style. Michael Brandt’s design for Chichi on Behance is lifted from dull to on-trend by applying very subtle rounded edges to the ‘C’ lettering. Blok Design created a similarly minimal logo for 48North. In this example, an ultra-clean geometric sans serif is presented in a flexible format and teamed with simple glyphs that suggest the direction theme of the business’ name.
Color-Block Logos
Bright, excessive color is a defining theme across design and illustration at the moment, but while the gradient trend is the more futuristic take on the trend, color-blocking is its more retro-flavored relation.
While gradients can give logos a multi-dimensional feel, color-blocking makes the perfect partner to flat design. If you’re looking for ways to give an existing logo an update, adding a color block effect is an instant way to lift designs which are a little bland.
Heitor Kimura’s logo design for telecoms company Ciano on Behance is a perfect example of the color-block trend. A simple color palette, divided into chunky sections across typography. Or inject a more youthful feel into your logo designs by placing blocks of color inside curvy, organic shapes, like in this example by agency Ahoy for mental health organization MindSpace.
Tutorial: How to Create Your Own Logo Design Using Vectr
Vectr is free to download or use online, which makes it a great alternative to paid-for vector software. The interface is also intuitive and fun to use, which makes it accessible for beginners to logo design. Here, you’ll learn how to create your own quick and effective logo designs in Vectr, using just ten easy steps. We’ll be using the online version of Vectr, but you can also download it for Windows, Linux or Chromebook.
Step 1
Head over to Vectr and either download the software or create a new file on the online version, like we’re doing here.

Step 2
To make it easier to assess how lines and shapes are lined up as you work, you can choose Grid from the Snapping & Grid menu at the top-right of the workspace.

This will show up the grid on your artboard.

Step 3
You can create a logo design using the shape tools. The default shapes, Rectangle, Rounded Rectangle and Ellipse are visible at the top of the left-hand Tools panel. You can also find more shape options in the More Shapes menu at the bottom of the panel.

Step 4
To create a design from scratch you will need to choose the Pen Tool.

With the Pen Tool active, click onto the page repeatedly to create a shape. Drag to create curves, or just click once to create straight lines. Here, click your cursor back and forth around the center of the artboard to create a star shape.

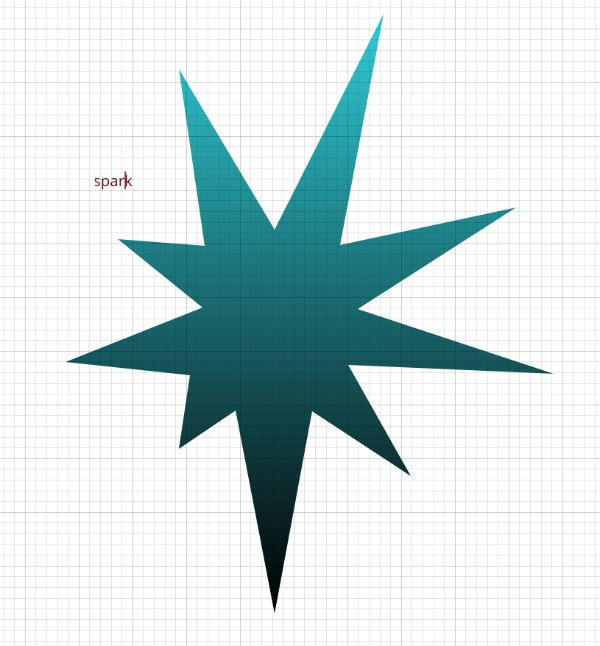
Step 5
Click on the first anchor point to unite your drawing into a complete shape. Once you’ve completed your shape you can apply color, shadows, and opacities. Tap into the gradient logo trend, deselect the Pen Tool and select the shape with your cursor. Options for editing the look of the shape appears in the right-hand panel. Under Background, choose Linear Gradient.

Step 6
Click on the colored rectangle to the left of Linear Gradient to open up a small color window. From here you can adjust the color of the gradient by either manually typing in a hex value, using the Eyedropper tool to pick up a color from elsewhere on the page, or by adjusting the right-hand slider. Pull the slider down to the middle to find a blue tint for the gradient.

Set the Size of the shape’s Border to 0 px, to remove any color from around the edge of the star.

Step 7
Select the Text Tool from the Tools panel.

Click onto the page to create a text frame, and type in the name of the brand.

Drag the white circle on the right side of the text frame to scale the text, without distorting.

Step 8
Position the text frame centrally on the logo, and set the Background color of the text to white (#ffffff).

You can choose a different font for your text from the Font menu at the top of the panel. Here we’ve opted for Josefin Sans in a Bold weight.

Step 9
You can copy and paste the text frame to preserve and repeat any existing formatting. Hit Ctrl+C (Windows) / Cmd+C (Mac) and Ctrl+V / Cmd+V. Here, we’ve edited the text to read ‘TM’ and scaled the text frame down to reduce the font size.

Step 10
When you’ve finished your logo design you’re ready to export it, ready to upload to a website or share on social media. Click on the Export button in the center of the menu at the top-right of the workspace.

You can choose to export to svg, png or jpg format, as well as set the Width and Height of your artwork. Then you can click on Download to keep a copy of your design. You can also share the design with others by copying the provided URL link.

And that’s it! It really is super simple to create quick, effective and on-trend logos using Vectr.

Looking for more logo inspiration? Discover how these logo design concepts will make a lasting impression on customers.